高转化的独立站的页面布局都具备什么要素呢?
我们研究了几百个独立站,结合我们自己的项目经验,总结出转化率相对高的网站布局,都有以下注意的要点清单:

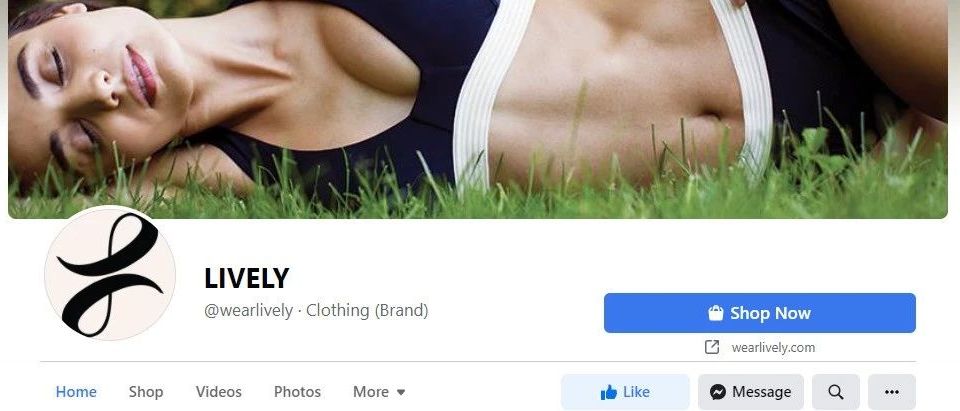
1 品牌Logo基本放在头部左边或者中间

2 首屏大banner
3 社交媒体按钮(放的位置很讲究)
4 菜单栏CTA行动按钮
5 头部带有搜索框
6 下拉菜单+mega menu
菜单因为其位置,所以作为用户最先看到的东西,战略意义非常大。很多网站在菜单的设计和内容上一直犯了很大的错误,过于简单和过于复杂都是不对的。
比如Mega Menu虽然漂亮,但不可滥用;
又比如一级菜单和二级菜单的文案逻辑递进关系没有理顺;

7 H1标题
8 banner上的CTA行动按钮
9 切换banner
10 二级小banner
11 KOL/PR背书

12 订阅邮件按钮(放的位置很讲究)
13 订阅/活动弹窗
当然具体要素远不止这些,这次我就精简点只列最重要。
具体解释说明以及大家经常犯的错误,可以看我们的上期分享,里面解析得很详细。
作者:天线宝宝@出海笔记 来源:天线宝宝@出海笔记
本文为作者独立观点,不代表出海笔记立场,如若转载请联系原作者。